-
[Flutter] Listview.builder를 사용한 예제만들기 (Listview.builder를 사용해봅시다.)Flutter 2021. 12. 4. 13:13728x90
안녕하세요 뿔테 안경의 플러터 이야기입니다. 오늘은 listview.builder를 사용해 예제를 만들어 보려고 합니다.
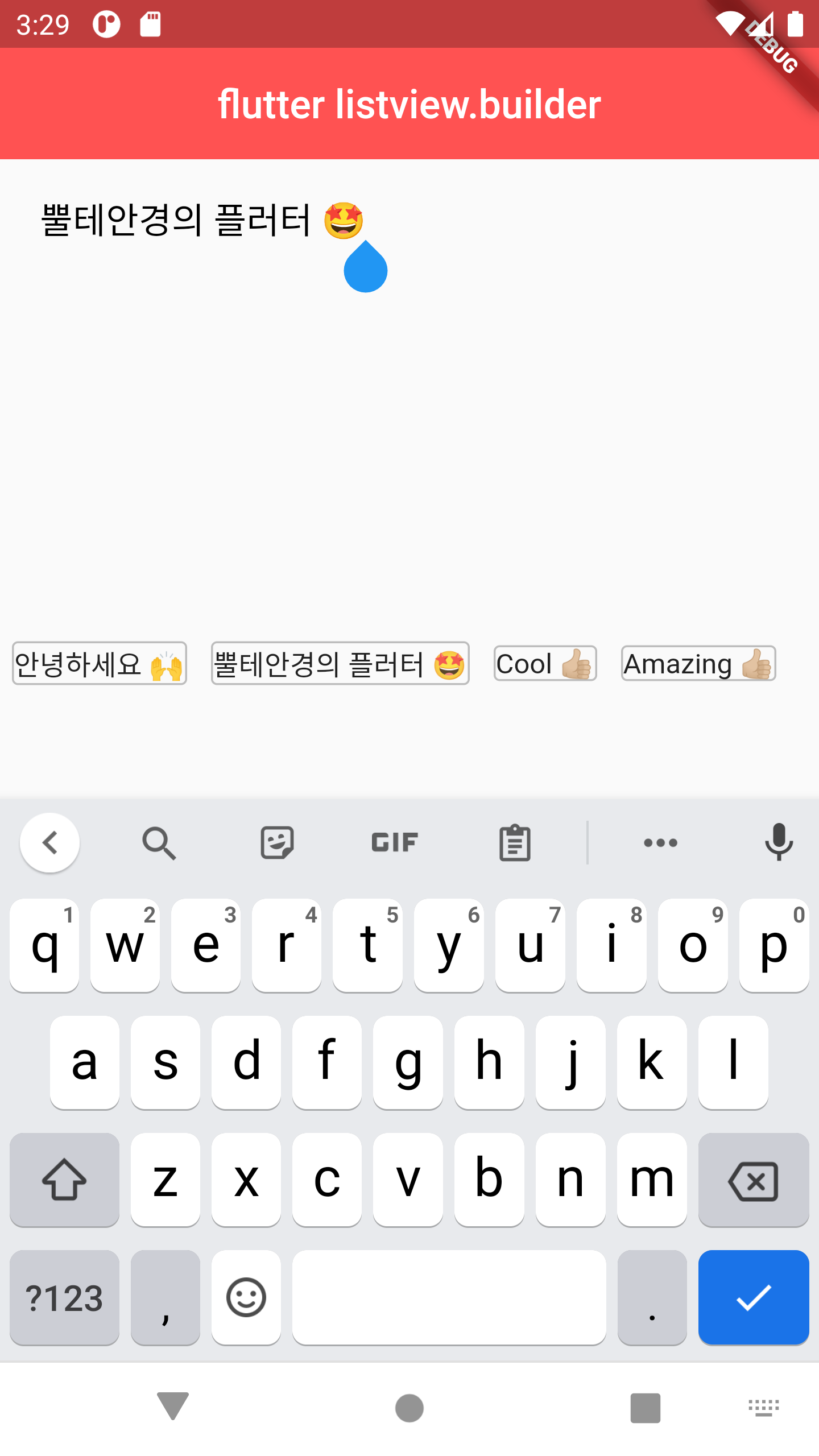
제가 준비한 예제는 해당 widget을 터치하면 텍스트 필드에 즉시 반영이 되는 기능입니다.

아래 Widget들을 선택하면 텍스트 필드에 즉시 반영되는 예제 선택 가능한 widget들을 만들기 위해서 listview.builder을 활용했습니다.
List <String>iconList = [ '안녕하세요 🙌', '뿔테안경의 플러터 🤩', 'Cool 👍🏼', 'Amazing 👍🏼', ];우선 list를 String타입으로 만들어주었습니다. 다음 listview.builder에 높이와 넓이를 지정하기 위해 Container에 높이를 설정해 주었습니다.
Container( width: MediaQuery.of(context).size.width, height: 100, child: ListView.builder( scrollDirection: Axis.horizontal, itemCount: iconList.length, itemBuilder: (BuildContext context, int index) { return Row( mainAxisAlignment: MainAxisAlignment.spaceEvenly, children: [ GestureDetector( onTap:(){ _textEditingController.text = iconList[index]; }, child: Container( margin:EdgeInsets.all(6), decoration: BoxDecoration( borderRadius: BorderRadius.circular(3), border: Border.all(color: Colors.grey.shade400) ), child: Text(iconList[index]) ), ) ], ); }),컨테이너에 width는 MediaQuery를 이용해 지정했습니다만 double.infinity를 이용해도 문제가 없었습니다. 높이는 각자 선호하는 높이를 지정하시면 되겠습니다.

typedef IndexedWidgetBuilder = Widget Function(BuildContext context, int index);
listview.builder는 필수로 하는 두 가지 요소 BuildContext에 context 또한 index를 필요로 합니다. 그렇기 때문에 iteamBuilder에 두 가지 요소를 넘겨주었습니다. iteamCount에 list.length (리스트의 길이)를 지정해 주었기 때문에 list에 저장해 놓은 순서대로 (0번부터 3번까지) 차례대로 보여주게 될 것입니다.
추가로 scrollDirection으로 가로방향과 세로 방향을 지정해줄 수 있습니다. 저는 가로방향으로 설정해주었습니다.
기본적으로 세로로 설정되어있습니다.
listview.builder에 대한 예제 설명은 여기서 마치고 다음 포스팅에 예제 마무리를 하겠습니다. 감사합니다
728x90'Flutter' 카테고리의 다른 글
[Flutter] 플러터 앱 예제 가게 이름 선택하기 (상) (map 활용하기) (0) 2021.12.30 [Flutter] BottomNavigationBarItem laberText Stryle 적용하기 (2) 2021.12.13 [Flutter] Flutter에서 Hex값을 사용해 색상을 설정하려면? (0) 2021.12.03 [Flutter] Object 활용하여 리스트뷰에 적용해보기 (0) 2021.11.30 [Flutter] carousel_slider을 사용해보자 (0) 2021.11.26